반응형
NVD3
Checkout our examples gallery for how to code your first chart. Our examples should provide you with enough code to start making beautiful charts. Google Chrome is our best supported browser. NVD3 also works in Firefox, Opera, Safari and Internet Explorer
nvd3.org

코드보기
더보기
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<link href="lib/nvd3/nv.d3.css" rel="stylesheet" type="text/css">
<script src="lib/d3.min.js"></script>
<script src="lib/nvd3/nv.d3.js"></script>
</head><body>
<div id="chart"><svg></svg></div>
<style> #chart text { font-size: 20px; } </style>
<script>
// 샘플 데이터
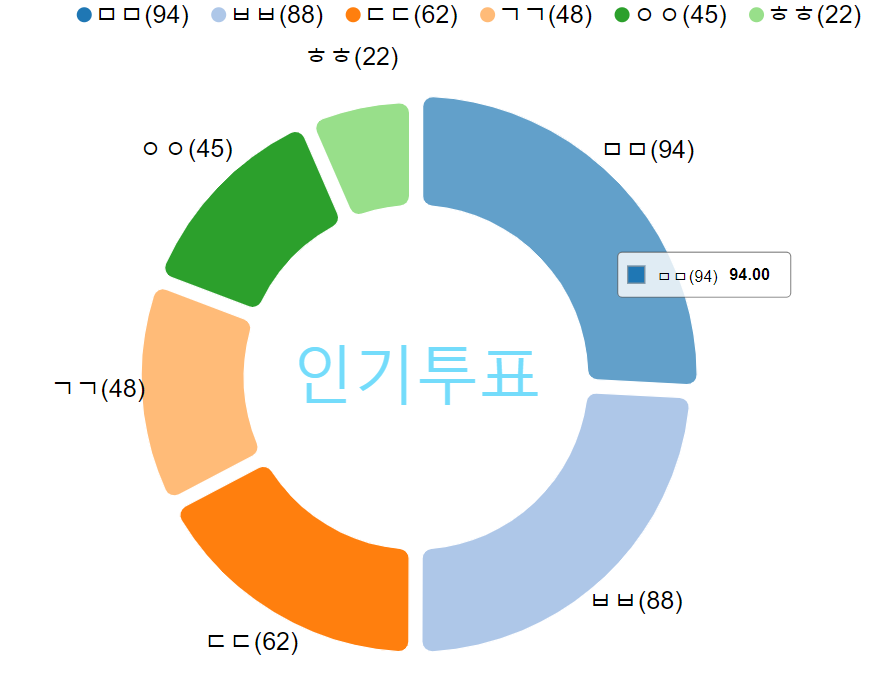
var sample_data = [
{ "label":"ㅁㅁ", "value":94 },
{ "label":"ㅂㅂ", "value":88 },
{ "label":"ㄷㄷ", "value":62 },
{ "label":"ㄱㄱ", "value":48 },
{ "label":"ㅇㅇ", "value":45 },
{ "label":"ㅎㅎ", "value":22 }
];
// 그래프 그리기 --- (※1)
nv.addGraph( function() {
// 파이차트 만들기 ---- (※2)
var chart = nv.models.pieChart()
.x(function(d) {
return d.label + "(" + d.value + ")";
})
.y(function(d) { return d.value })
.title("인기투표") // 타이틀 지정
.showLabels(true) // 라벨 표시 여부
.donutLabelsOutside(true) // 라벨의 외측 표시 여부
.padAngle(0.04) // 각 항목의 padding 각도
.cornerRadius(8) // 모서리 라운드 지정
.donut(true); // 도넛형태 여부
// 파이차트를 실제로 표시하기 ---- (※3)
d3.select("#chart svg")
.style({ "width": "800px", "height": "600px" })
.datum(sample_data)
.transition().duration(1000)
.call(chart);
// 타이틀 사이즈 보정
d3.select("#chart .nv-pie-title")
.style({ "font-size": "50px" });
return chart;
} );
</script>
</body></html>
C3.js | D3-based reusable chart library
Comfortable C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable C3 gives some classes to each element when generating, so you can define a custom st
c3js.org

코드보기
더보기
<!DOCTYPE html>
<html><head><meta charset="utf-8">
<!-- 라이브러리 읽어들임 -->
<link href="lib/c3/c3.min.css" rel="stylesheet" type="text/css">
<script src="lib/d3.min.js"></script>
<script src="lib/c3/c3.min.js"></script>
<!-- 기온데이터 -->
<script src="SURFACE_ASOS_108_DAY_2014_2014_2015_SMA.js"></script>
</head>
<body>
<div id="chart" style="width:800px; height:400px;"></div>
<script>
// 기온 데이터 변환 ----- (※1)
var tempdata_c3 = [],
labels = ["x"], temp = ["기온"], sma = ["지수"];
// SURFACE_ASOS_108_DAY_2014_2014_2015_SMA.js 의 temperature_data
for (var i in temperature_data) {
var x = temperature_data[i];
labels.push(new Date("2014/"+x[0]));
temp.push(x[1]);
sma.push(x[2]);
}
// 합쳐져있던 날짜 기온 지수를 따로 저장
tempdata_c3 = [labels, temp, sma];
// 그래프 그리기 ---------- (※2)
var chart = c3.generate({
bindto: '#chart',
data: {
x: 'x',
columns: tempdata_c3
},
axis: { // ------------(※3)
x: {
type: 'timeseries',
tick: { format: '%m/%d' } //표시형식
}
},
grid: {
x: { show: false },
y: { show: true }
},
point: { show: false }
});
</script>
</body></html>
SURFACE_ASOS_108_DAY_2014_2014_2015_SMA.js
var temperature_data = [["01-01",4,0],["01-02",1.5,0],["01-03",2.3,0],["01-04",-0.1,0],
["01-05",-0.8,0],["01-06",0.8,0],["01-07",3,0],["01-08",0.5,1.5285714285714285],
["01-09",-7.8,1.0285714285714285],["01-10",-4.7,-0.3000000000000001],
["01-11",-1.7,-1.3000000000000003],["01-12",-2.4,-1.5285714285714285],
...반응형
'IT' 카테고리의 다른 글
| GraphQL] 외부 API로 데이터 받아오기 (0) | 2020.02.23 |
|---|---|
| GraphQL] 기본 개념 (0) | 2020.02.22 |
| 데이터 시각화2] D3.js (0) | 2020.02.17 |
| 데이터 시각화1] 차트 만들기 // html (0) | 2020.02.17 |
| Day 16 (0) | 2020.02.11 |




댓글