반응형
간단 요약 : 원하는 custom 어댑터를 만들어서 리스트뷰에 붙인다.
1) 리스트뷰 아이템 커스텀 레이아웃을 만든다.
2) 리스트뷰 커스텀 어댑터를 만든다.
3) 리스튜 어댑터로 커스텀 어댑터를 지정한다.
1. 메인 엑티비티에 리스트뷰를 만들어줍니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/customListview"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2. 커스텀 리스트뷰에 아이템에 적용될 xml을 만듭니다.
item_listview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/item_A"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor="@color/black"
android:textSize="20dp"
android:background="@android:color/holo_purple" />
<TextView
android:id="@+id/item_B"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:textColor="@color/black"
android:textSize="20dp"
android:background="@android:color/holo_blue_light" />
</LinearLayout>
3. 리스트뷰 아이템 정의를 위한 클래스를 만듭니다.
// 리스트뷰 아이템 정의
class ListViewItem {
var A : String? = null
var B: String? = null
}
4. item_listview이 적용된 리스트뷰의 어댑터를 정의합니다.
리스트에 값 추가하는 함수도 추가합니다.
ListviewAdapter.kt
class ListviewAdapter :BaseAdapter() {
private var listViewItemList = ArrayList<ListViewItem>()
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View? {
var view = convertView
val context = parent!!.context
if (view == null) {
val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
view = inflater.inflate(R.layout.item_listview, parent, false)
}
val item_A = view!!.findViewById(R.id.item_A) as TextView
val item_B = view.findViewById(R.id.item_B) as TextView
val listViewItem = listViewItemList[position]
// 아이템에 데이터 반영
item_A.text = listViewItem.A
item_B.text = listViewItem.B
return view
}
....
// 아이템 데이터 추가를 위한 함수
fun addItem(A: String, B: String) {
val item = ListViewItem()
item.A = A
item.B = B
listViewItemList.add(item)
}
}
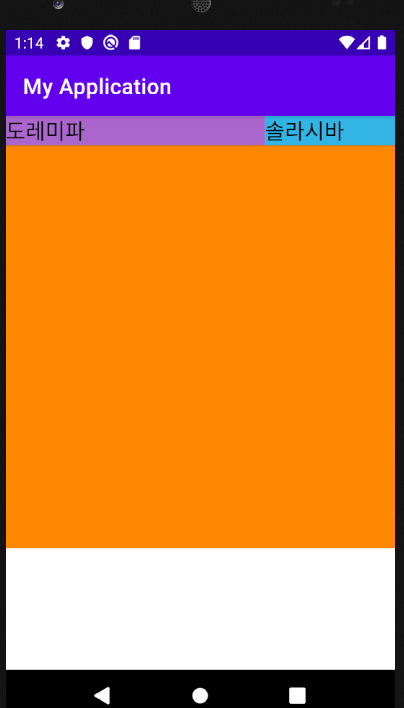
4. 그 어댑터를 리스트뷰에 적용합니다.
그리고 기본값 넣어서 확인해봅니다.
MainActivity.kt
class MainActivity : AppCompatActivity() {
var listviewAdapter = ListviewAdapter()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
customListview.adapter = listviewAdapter
listviewAdapter.addItem("도레미파", "솔라시바")
}
}

기본 주황색 리스트뷰에 커스텀된 결과가 나옵니다.
안드로이드 커스텀 리스트뷰 만드는 방법. (Android Custom ListView)
1. 안드로이드 Custom ListView. 이전 글 안드로이드 리스트뷰 기본 사용법 에서 TextView 위젯으로 구성된 가장 기본적인 형태의 ListView에 대해 설명하였습니다. ListView를 사용하는 방법을 이해하는데
recipes4dev.tistory.com
반응형
'IT > Android' 카테고리의 다른 글
| Kotlin] 안드로이드 뷰 눌러서 이동하기n] 안드로이드 뷰 눌러서 이동하기 // view MotionEvent (0) | 2021.03.18 |
|---|---|
| Kotlin] Custom 모델로 정의된 배열 저장하기 // sharedPreference (0) | 2021.03.15 |
| Kotlin] notifyDataSetChanged() 안될때 (0) | 2021.03.08 |
| 안드로이드 스튜디오] animateCamera, moveCamera 차이 (0) | 2021.02.05 |
| 안드로이드 스튜디오] 파일명이 빨간색으로 나타날 때 (0) | 2020.12.18 |



댓글