반응형
// 영화 Api 활용
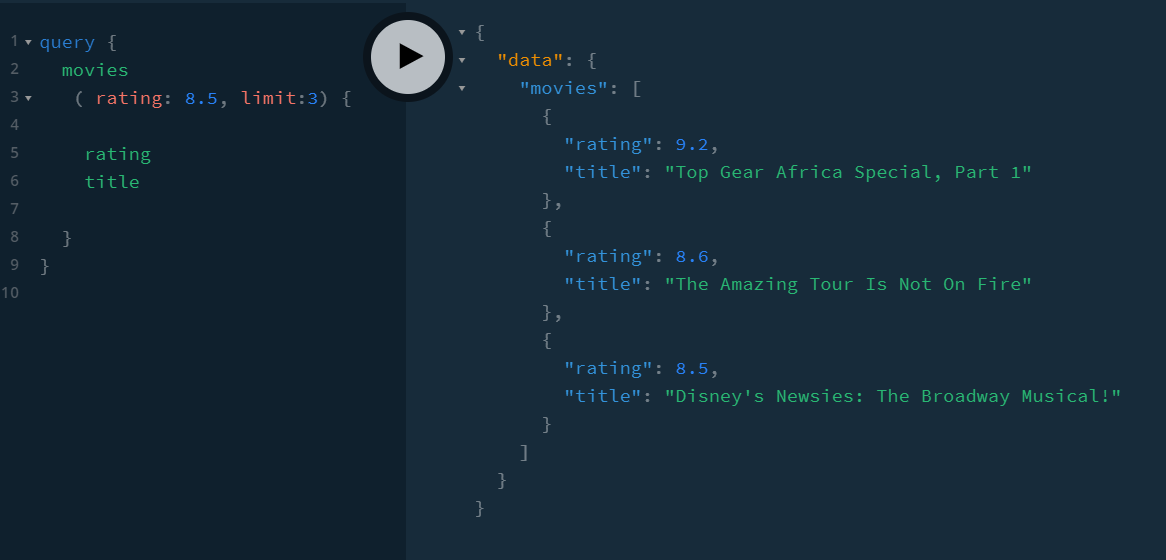
// 영화 json에서 검색 조건 적용
const {GraphQLServer} = require('graphql-yoga');
const fetch = require('node-fetch');
const API_URL = "https://yts.am/api/v2/list_movies.json?"
const getMovies = (limit, rating) => {
let REQUEST_URL = API_URL;
// limit와 rating 조건에 맞는 결과 반환
console.log('limit ' + limit + ' ' + 'rating ' + rating);
if (limit > 0) {
REQUEST_URL += `limit=${limit}`;
}
if (rating > 0) {
REQUEST_URL += `&minimum_rating=${rating}`;
}
console.log(REQUEST_URL);
return fetch(REQUEST_URL)
.then(res => res.json())
.then(json => json.data.movies);
}
const resolvers = {
Query: {
movies: (_, {limit, rating }) =>
getMovies(limit, rating)
}
};
// 스키마를 정의하고
// 사용자가 구현한 리졸버대로 데이터를 가져온다
// 어디서든 가져올 수 있다, 파일이나 db나
const server = new GraphQLServer({
typeDefs: "graphql/schema6.graphql",
resolvers
})
server.start(function () {
console.log('Server is running on localhost:4000')
})
schema6.graphql
type Movie{
id : Int!
title : String!
rating : Float!
summary : String
language : String
medium_cover_image : String
}
type Query {
movies (limit: Int, rating: Float ): [Movie]!
}

console
>>
limit 3 rating 8.5
https://yts.am/api/v2/list_movies.json?limit=3&minimum_rating=8.5
반응형
'IT' 카테고리의 다른 글
| Git] Commit과 Push 차이 (0) | 2022.04.13 |
|---|---|
| 안드로이드 스튜디오] 애뮬레이터 인터넷 연결 끄기 (0) | 2020.08.08 |
| GraphQL] 외부 API로 데이터 받아오기 (0) | 2020.02.23 |
| GraphQL] 기본 개념 (0) | 2020.02.22 |
| 데이터 시각화 3] NVD3.js , C3.js (0) | 2020.02.17 |



댓글